Primeng Table Row Height Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed I m not having success with either option but it s probably because I m not too knowledgeable with PrimeNG I d be happy with any solution that binds to a form control and
Primeng Table Row Height
Primeng Table Row Height
https://social-img.staticblitz.com/projects/primeng-tablerowexpansion-demo-fmkh8g/17332b63bafeeffa09e7d712641c06bc

PrimeNG Table Reorder Column And Row Reorder Angular 16 YouTube
https://i.ytimg.com/vi/Eo7ix75BgFY/maxresdefault.jpg

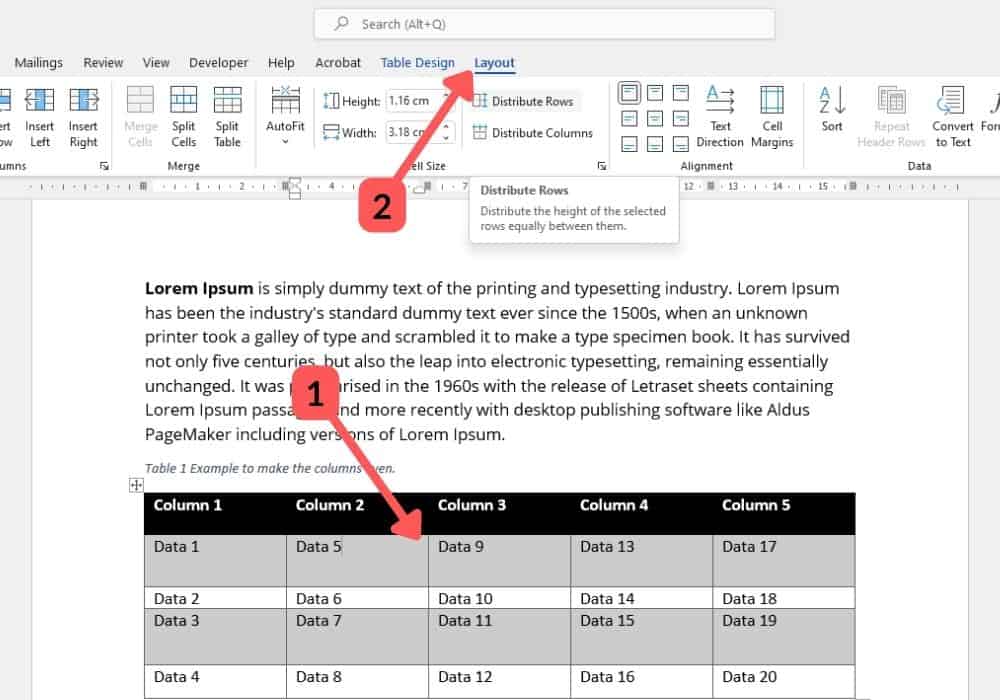
Ppt Table Row Height Quality Guaranteed Brunofuga adv br
https://geekpossible.com/wp-content/uploads/2022/06/Microsoft-word-open-table-layout-ribbon-tab-220624.jpg
Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the For most PrimeNG stuffs you need to override the original styles with styleClass in the root styles css E g styleClass test then in styles css you add your preferred styles
The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by Learn how to implement dynamic column filtering in PrimeNG with Angular on Stack Overflow
More picture related to Primeng Table Row Height

Angel Gostosa Jasmine Sherni A Bollywood Tail
https://celebritate.com/wp-content/uploads/Jasmine-Sherni.jpg

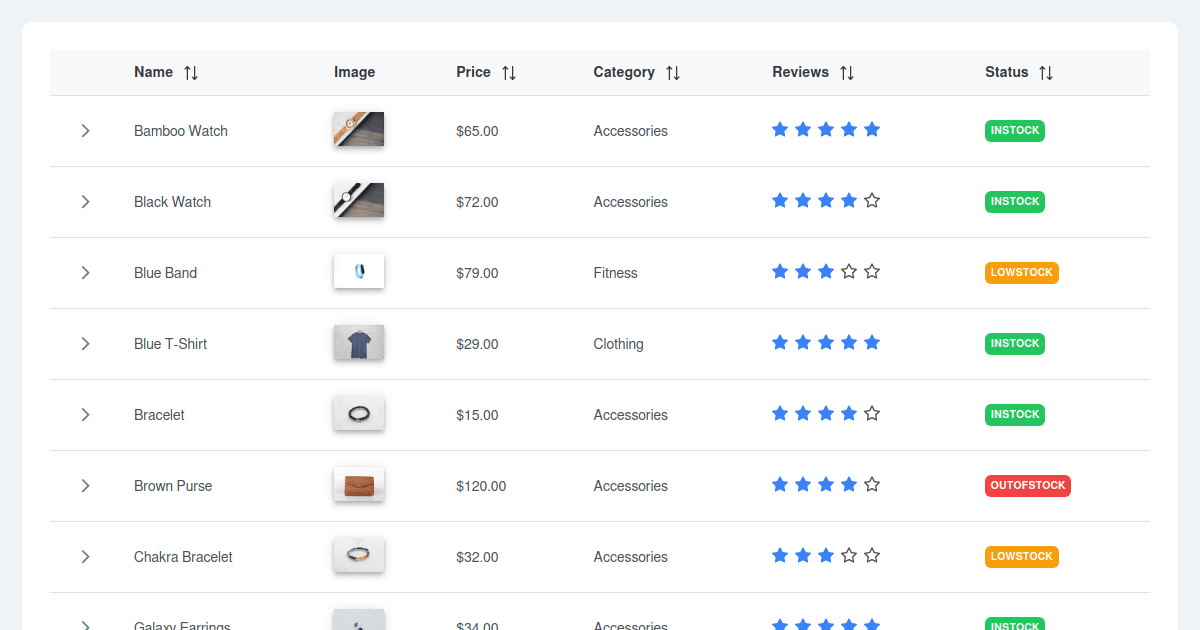
Primeng table filter row demo Codesandbox
https://screenshots.codesandbox.io/rhwgqr/0.png

Primeng table row edit demo Codesandbox
https://codesandbox.io/api/v1/sandboxes/5nstpx/screenshot.png
I am using primeNg I want to implement sorting of data What I did is below sort HTML I want create a new editable row by default when clicking quot ADD NEW button quot like below screen shot When I click quot quot button a new row will create
[desc-10] [desc-11]

Primeng table row edit demo Codesandbox
https://codesandbox.io/api/v1/sandboxes/cc64yt/screenshot.png

Primeng table row expand demo Codesandbox
https://screenshots.codesandbox.io/fzr4kj/0.png
https://stackoverflow.com › questions
Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data

https://stackoverflow.com › questions
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed
GitHub Aboudard prime template context guard Apply

Primeng table row edit demo Codesandbox

Primeng table single column sort demo Codesandbox

Primeng table filter row demo Codesandbox

Primeng table row expand demo Codesandbox

Component Table With Dropdown In Filter Row Issue 13281

Component Table With Dropdown In Filter Row Issue 13281

Angular PrimeNG

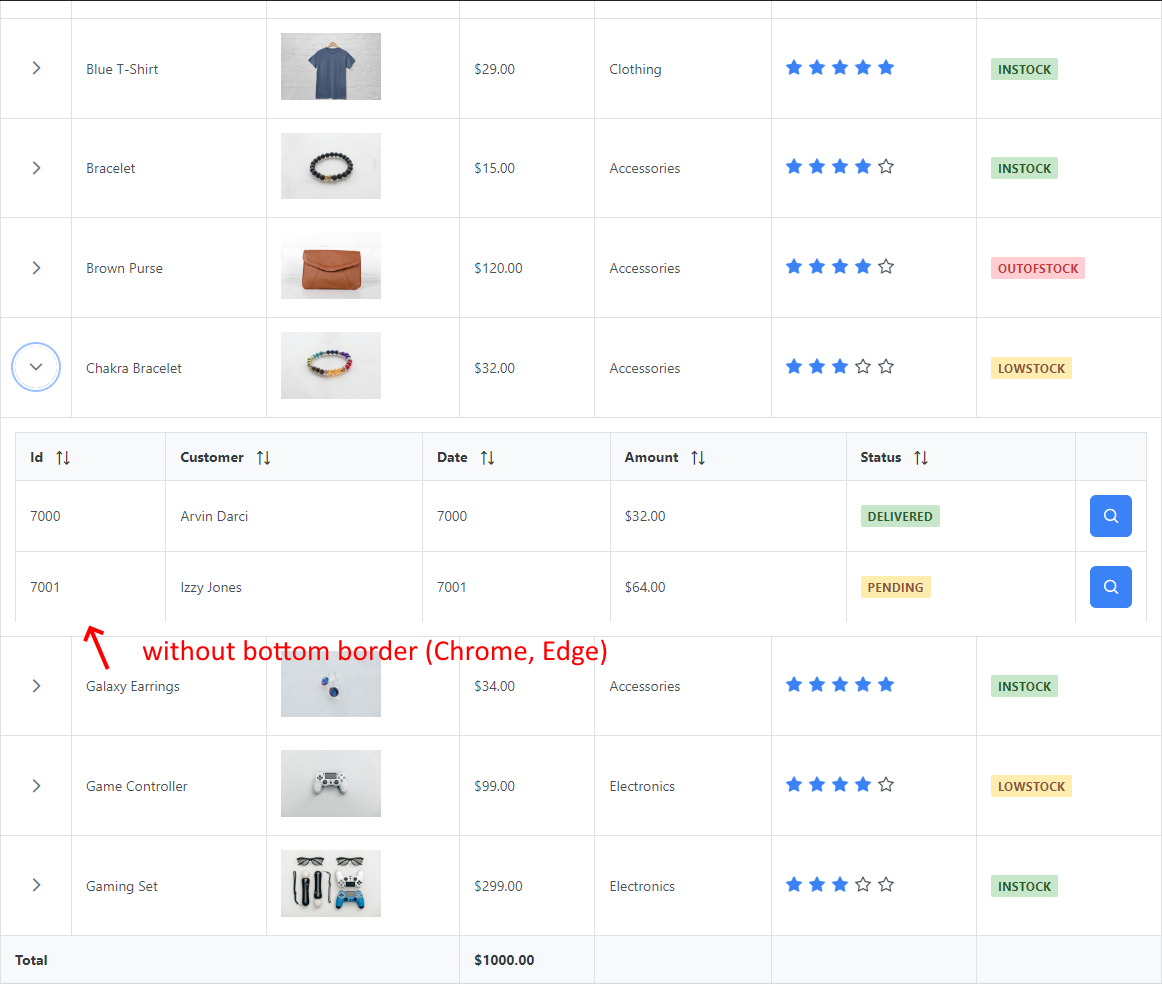
Table Bottom Border Not Showing For Row Expansion Tables In Chrome
PrimeNG Table Row Selection Not Working Primefaces Discussion
Primeng Table Row Height - Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the