Bootstrap 4 Height Fit Content In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current
Bootstrap 4 Height Fit Content

Bootstrap 4 Height Fit Content
https://i.ytimg.com/vi/hyAeX0p-uIA/maxresdefault.jpg
![]()
Bezier Bootstrap Icons
https://icons.getbootstrap.com/assets/img/bootstrap-icons-social.png

Tailwind Grid Generators TailTemplate
https://tailtemplate.com/img/posts/tailwind-grid-generators/tailwind-tools.jpg
Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the
Bootstrap includes this CSS in the Navbar Placement section with the class fixed bottom Just add this The color for your buttons comes from the btn x classes e g btn primary btn success so if you want to manually change the colors by writing your own custom css rules you ll need to change
More picture related to Bootstrap 4 Height Fit Content

excalidraw Obsidian
https://forum-zh.obsidian.md/uploads/default/original/2X/d/df87aa2e069077fd8d1a55003faa998e42f399c1.png

AI Room Planner Unleash Creativity With AI Generated Styles AI Fella
https://theaifella.com/tools/2023/07/AIRoomPlanner-1.jpg

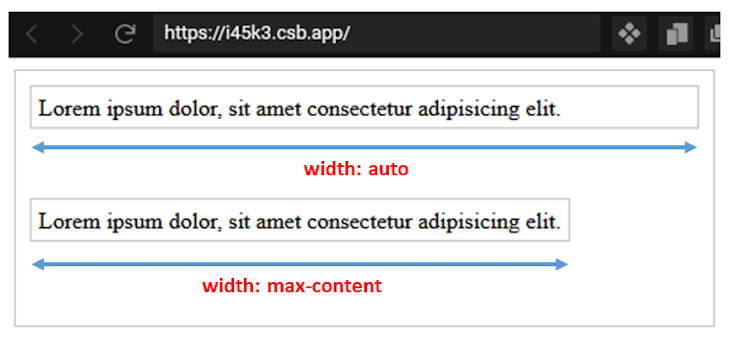
Bootstrap Max Width Free Examples Templates Tutorial
https://mdbcdn.b-cdn.net/docs/standard/extended/max-width/assets/featured.jpg
With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to auto To set the horizontal margins to auto you can It s also possible to change the primary color with CSS only but it requires a lot of additional CSS since there are many primary variations btn primary alert primary bg
[desc-10] [desc-11]

Bootstrap Sizing Free Examples Tutorial
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/utilities/sizing/sizing.jpg
![]()
Bootstrap 5 Icons Cheat Sheet Reference Table 2024
https://bootstrapcreative.com/wp-bc/wp-content/uploads/2019/12/bootstrap-icons-cheat-sheet.jpg

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
https://stackoverflow.com › questions
Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled

Html Content Length

Bootstrap Sizing Free Examples Tutorial

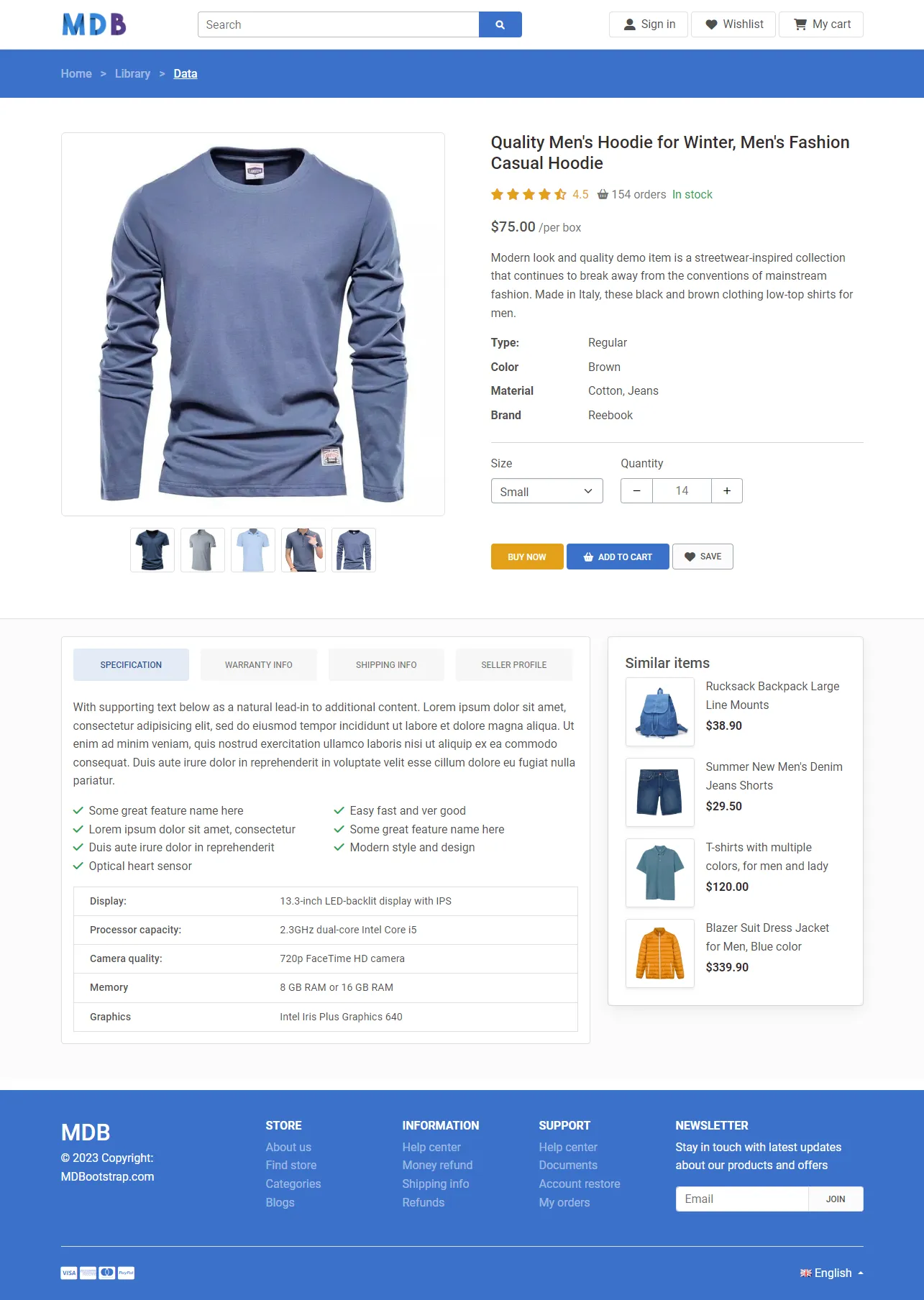
Bootstrap ECommerce Product Details Free Templates

Angular Bootstrap Sidebar

Css Height width 100 webkit fill available

Bootstrap Fluid Image Gallery Hrombusiness

Bootstrap Fluid Image Gallery Hrombusiness

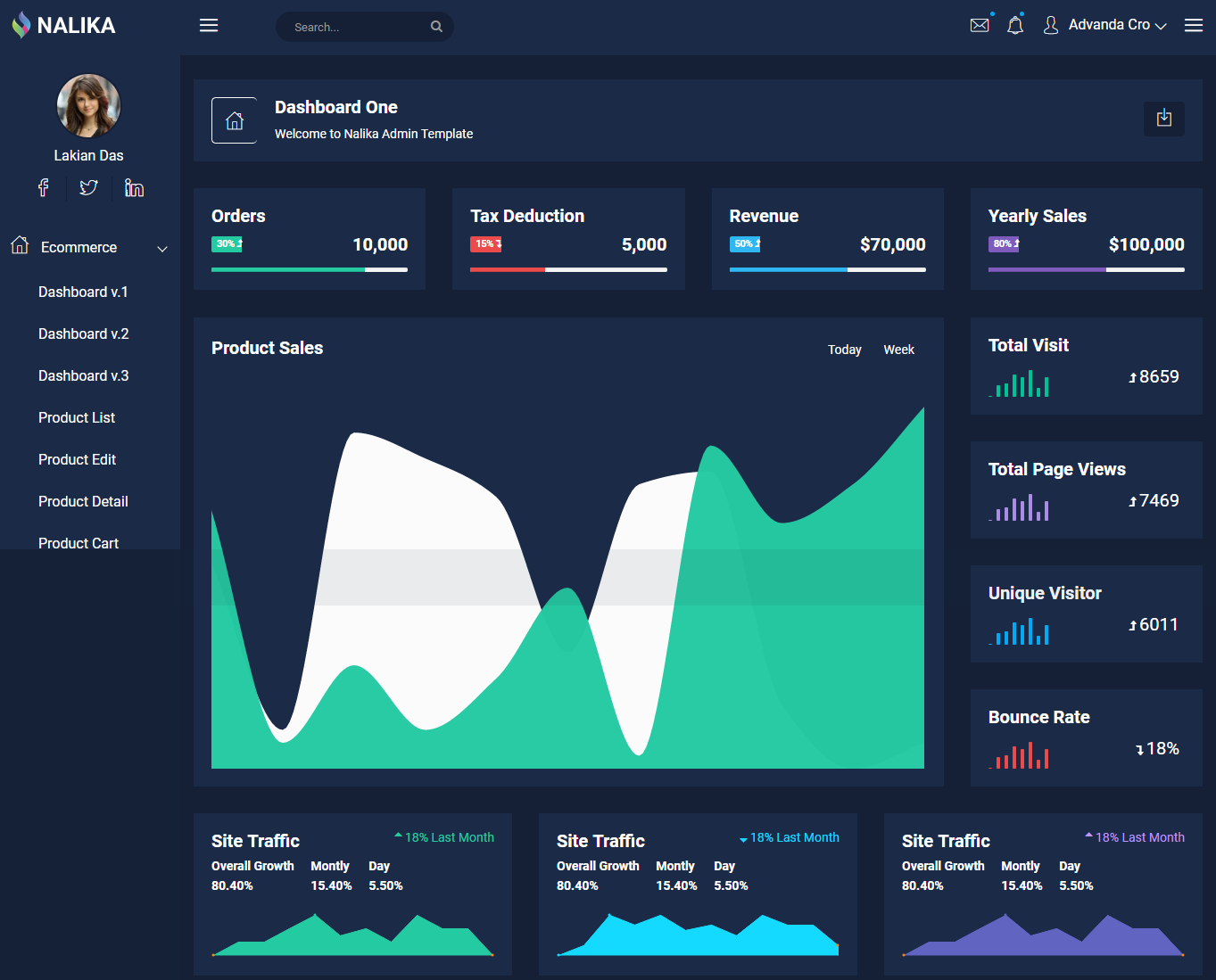
11 Free Bootstrap Admin Panel Templates 2024 AdminLTE IO

CSS Propri t Fit content StackLima

Maintain Height Fit To Comp After Effects Ukramedia
Bootstrap 4 Height Fit Content - Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have