Css Table Cell Height 100 Learn more about CSS selectors See Selectutorial for more great primers on CSS selectors they are incredibly powerful and if your conception is simply that is used for
Sure this is only practical with a limited set of items like categories or states and not unlimited sets like e shop goods otherwise the generated CSS would be too big But it is I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th
Css Table Cell Height 100

Css Table Cell Height 100
https://i.ytimg.com/vi/tevoN-EH6mk/maxresdefault.jpg

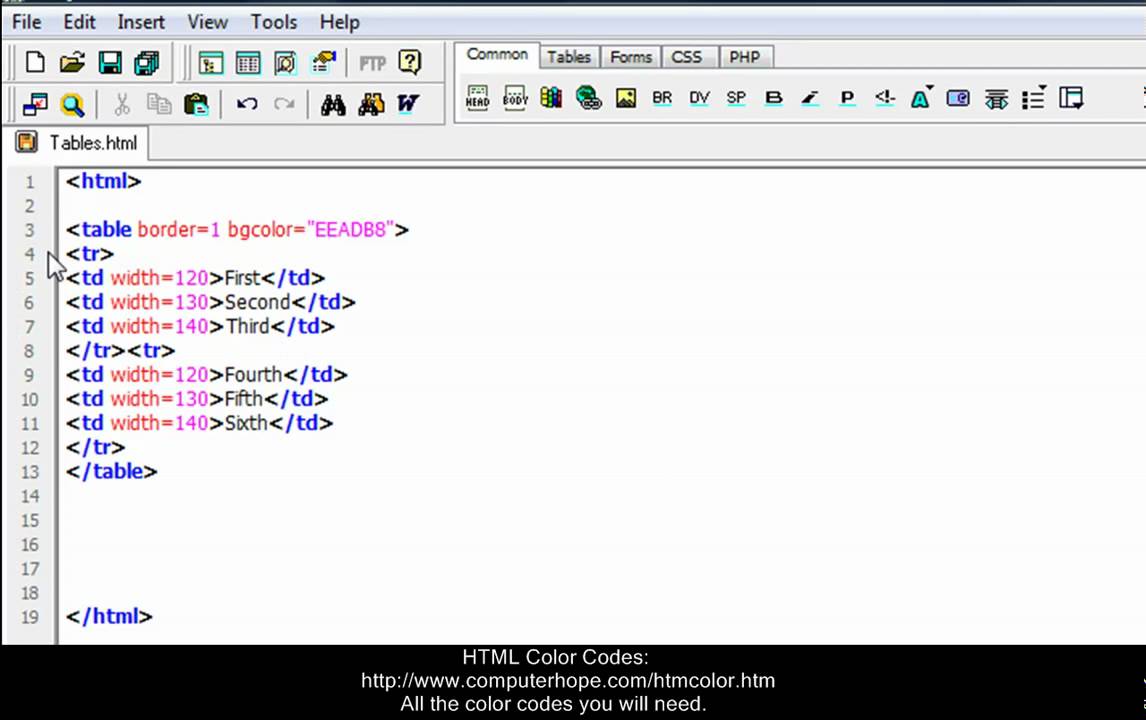
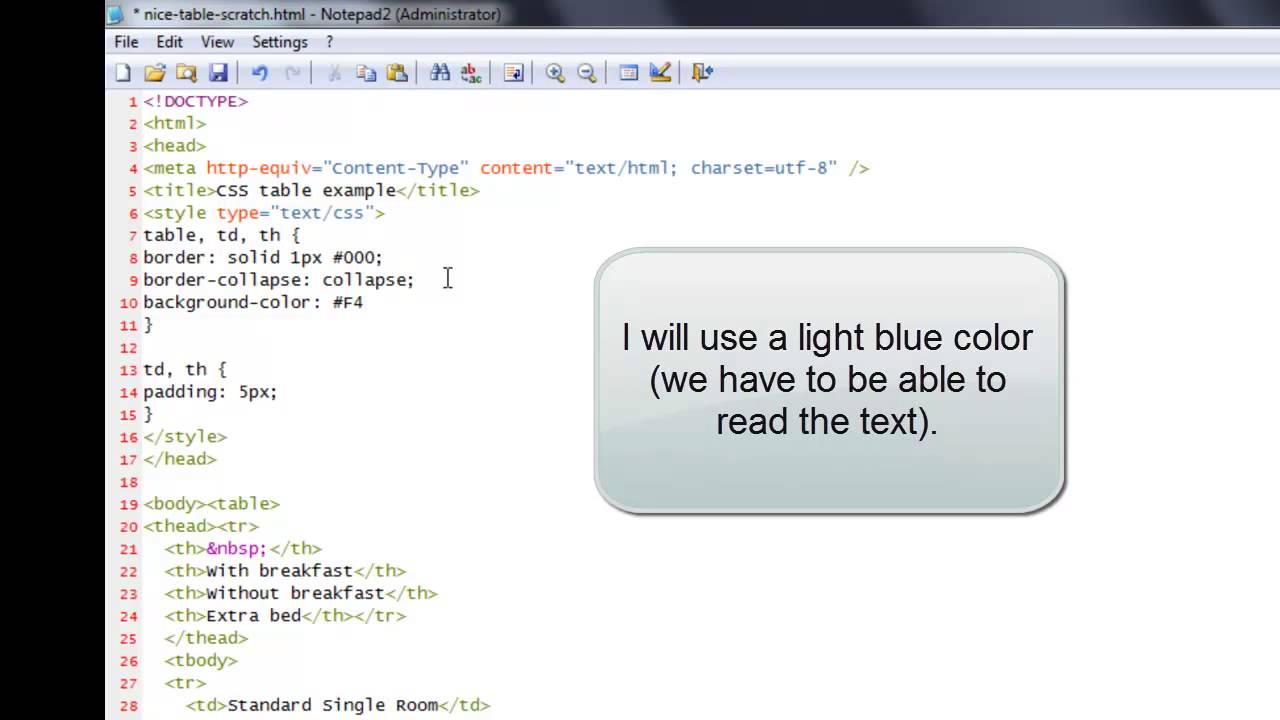
HTML Editing Programming Tutorial 8 Table Width Color YouTube
https://i.ytimg.com/vi/Q7HrYhgxOec/maxresdefault.jpg

CSS Display Table Cell Height 100 Align Image Bottom YouTube
https://i.ytimg.com/vi/bf3eSyQAxUQ/maxresdefault.jpg
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are For optimal performance it s best to embed the image in your CSS file by base encoding it as mentioned by eg weasel5i2 and Obsidian I would recommend the use of
Its only after you ve added third party CSS products or found yourself with complicated CSS cascades that you want to figure out how to return to the browser default style sheet values Note that in order for this to work you will need to know in advance what the default styles will be for your other sibling elements so you can override the first rule Additionally since this
More picture related to Css Table Cell Height 100

CSS Set Empty Table Cell Height 100 YouTube
https://i.ytimg.com/vi/xCRcLj5TGEE/maxresdefault.jpg

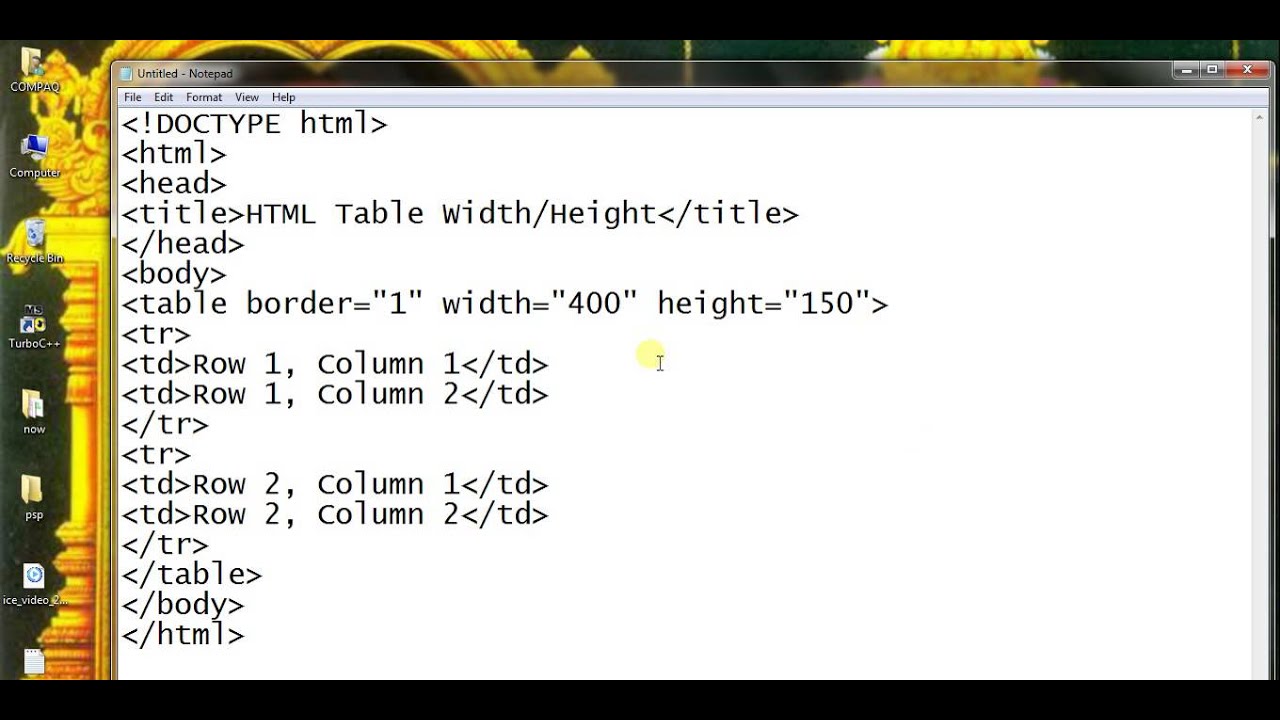
How To Set Table Cell Width And Height In HTML YouTube
https://i.ytimg.com/vi/__G_5tIn2E8/maxresdefault.jpg

HTML Table Cellpadding And Cellspacing Hindi Video Tutorials YouTube
https://i.ytimg.com/vi/kaDA7lkyMew/maxresdefault.jpg
I m using the latest versions of Tailwind CSS and Next js 14 I noticed that the tailwind config ts file was not generated automatically so I created it manually In my global css I only have this I have a solution for those of you that just want a simple onclick effect with pure CSS without a bunch of extra elements We will simply use CSS transitions You could probably do similar
[desc-10] [desc-11]

Loading
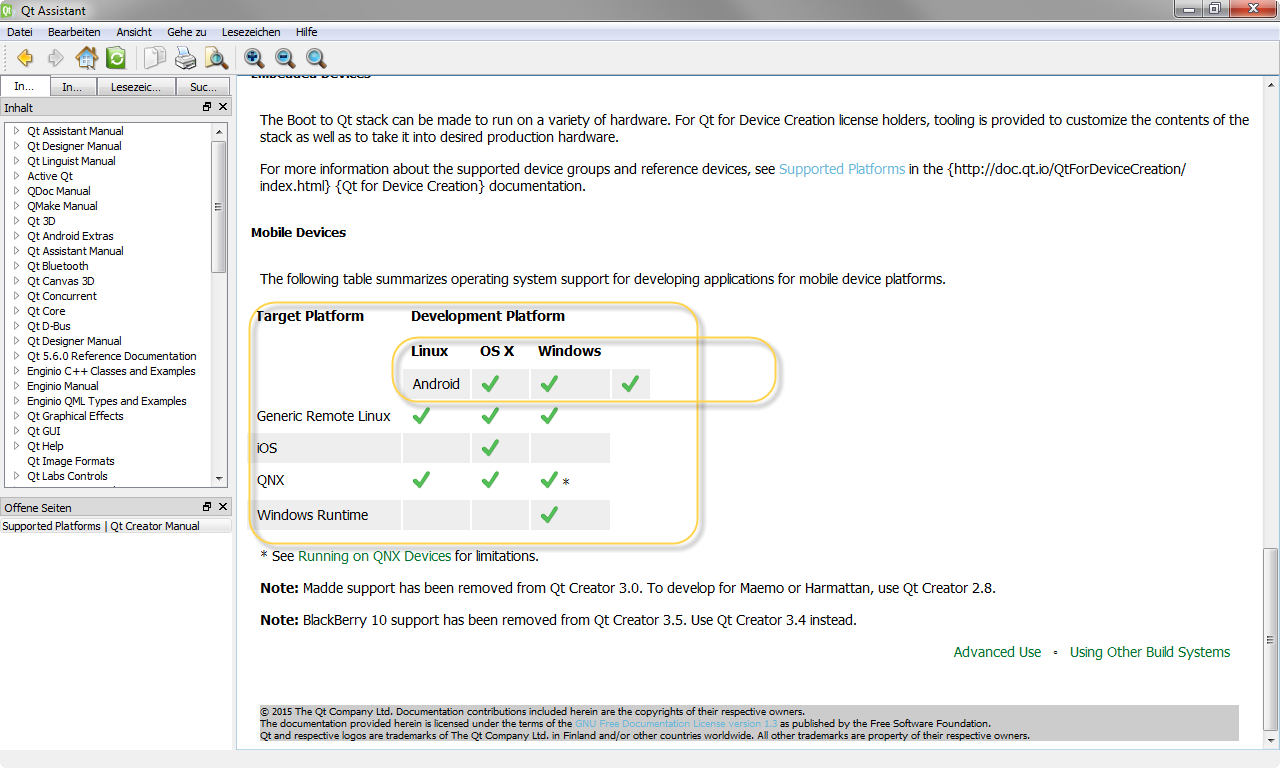
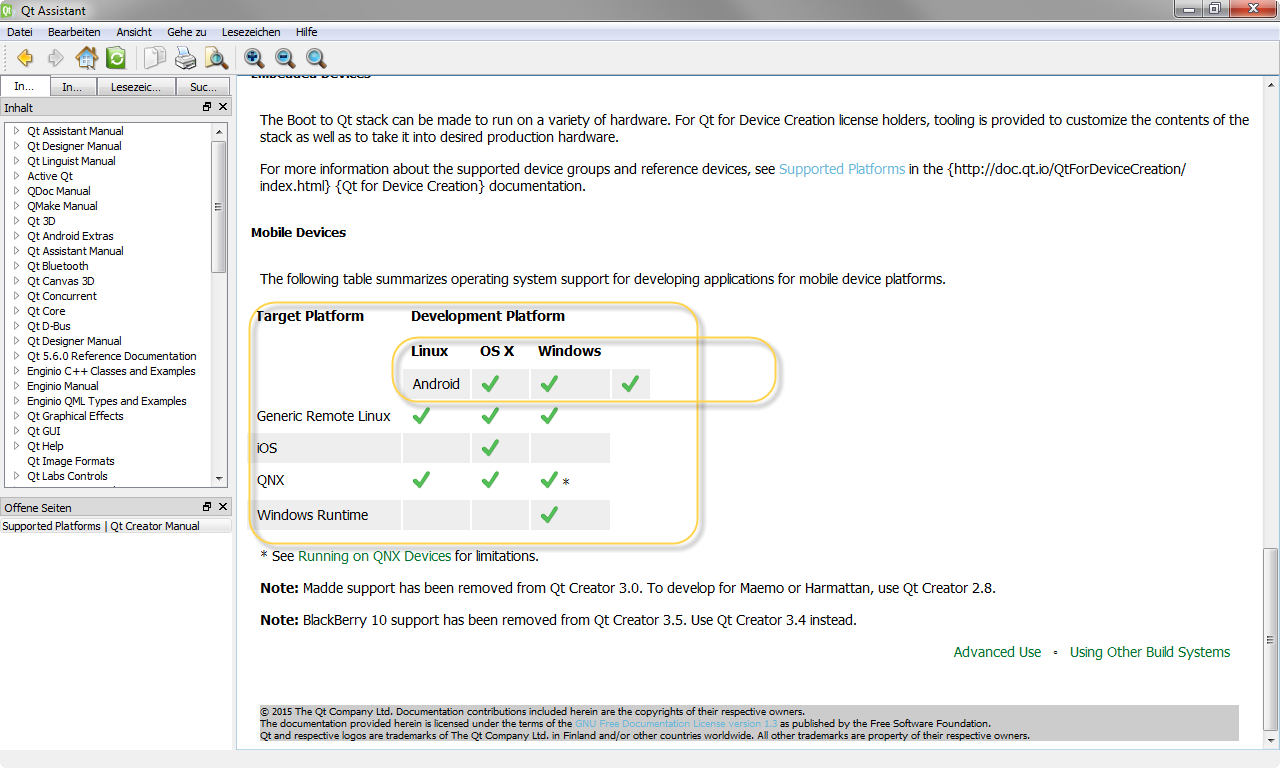
https://bugreports.qt.io/secure/attachment/52325/simple-css-table-cell-alignment.png

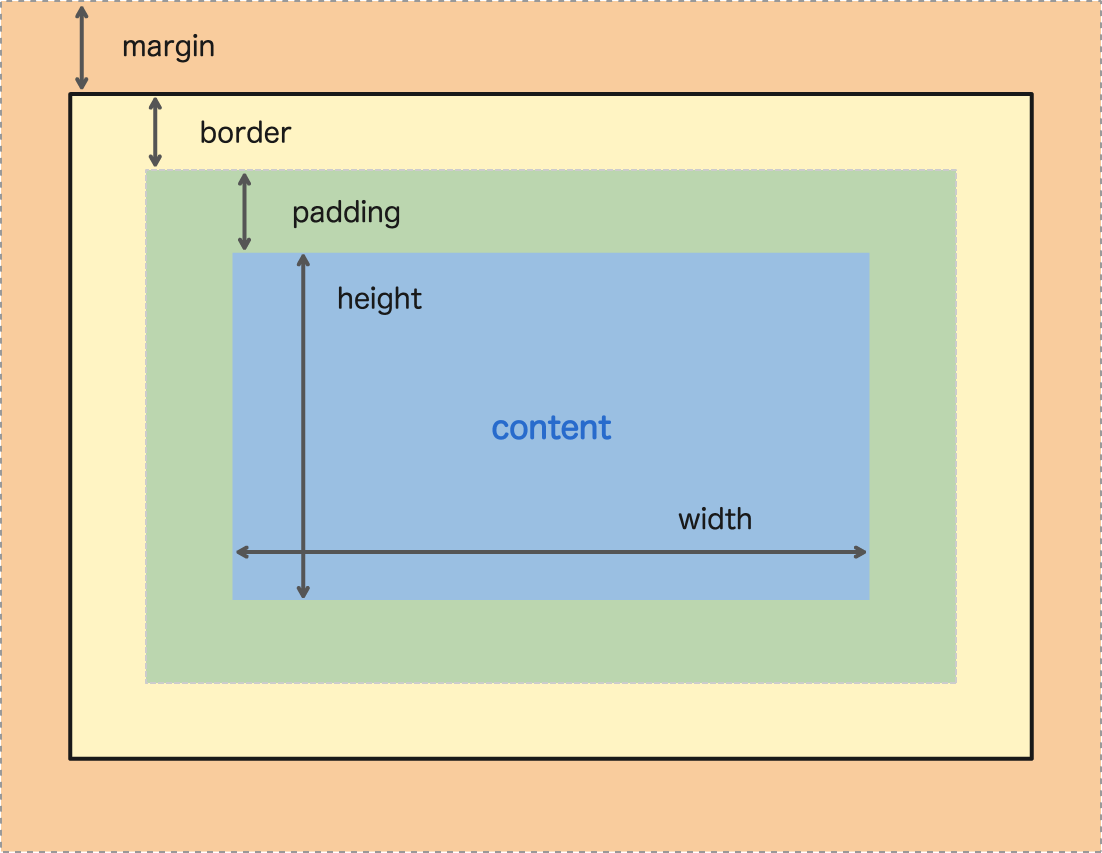
What Is Padding HTML CSS The FreeCodeCamp Forum
https://cdn.educba.com/academy/wp-content/uploads/2020/02/CSS-Padding.jpg

https://stackoverflow.com › questions
Learn more about CSS selectors See Selectutorial for more great primers on CSS selectors they are incredibly powerful and if your conception is simply that is used for

https://stackoverflow.com › questions
Sure this is only practical with a limited set of items like categories or states and not unlimited sets like e shop goods otherwise the generated CSS would be too big But it is

Fix Table cell Height Overflow y scroll In A CSS 3 Full Page 100

Loading

How To Set Width In Autocad Printable Online

Table Html Padding Css Bruin Blog

Table Html Padding Css Bruin Blog

Html Cellspacing Css Sospelvtt

Html Cellspacing Css Sospelvtt

Equal Table Cell Heights Preventing Image Overflow In HTML CSS CodeQuery

Equal Table Cell Heights Preventing Image Overflow In HTML CSS CodeQuery

Equal Table Cell Heights Preventing Image Overflow In HTML CSS CodeQuery
Css Table Cell Height 100 - [desc-13]