Bootstrap 5 Height Fit Content In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
Because the bootstrap select is a Bootstrap component and therefore you need to include it in your code as you did for your V3 NOTE this component only works in bootstrap 4 In Bootstrap 4 one should use the text center class to align inline blocks NOTE text align center defined in a custom class you apply to your parent element will work
Bootstrap 5 Height Fit Content

Bootstrap 5 Height Fit Content
https://i.ytimg.com/vi/hyAeX0p-uIA/maxresdefault.jpg

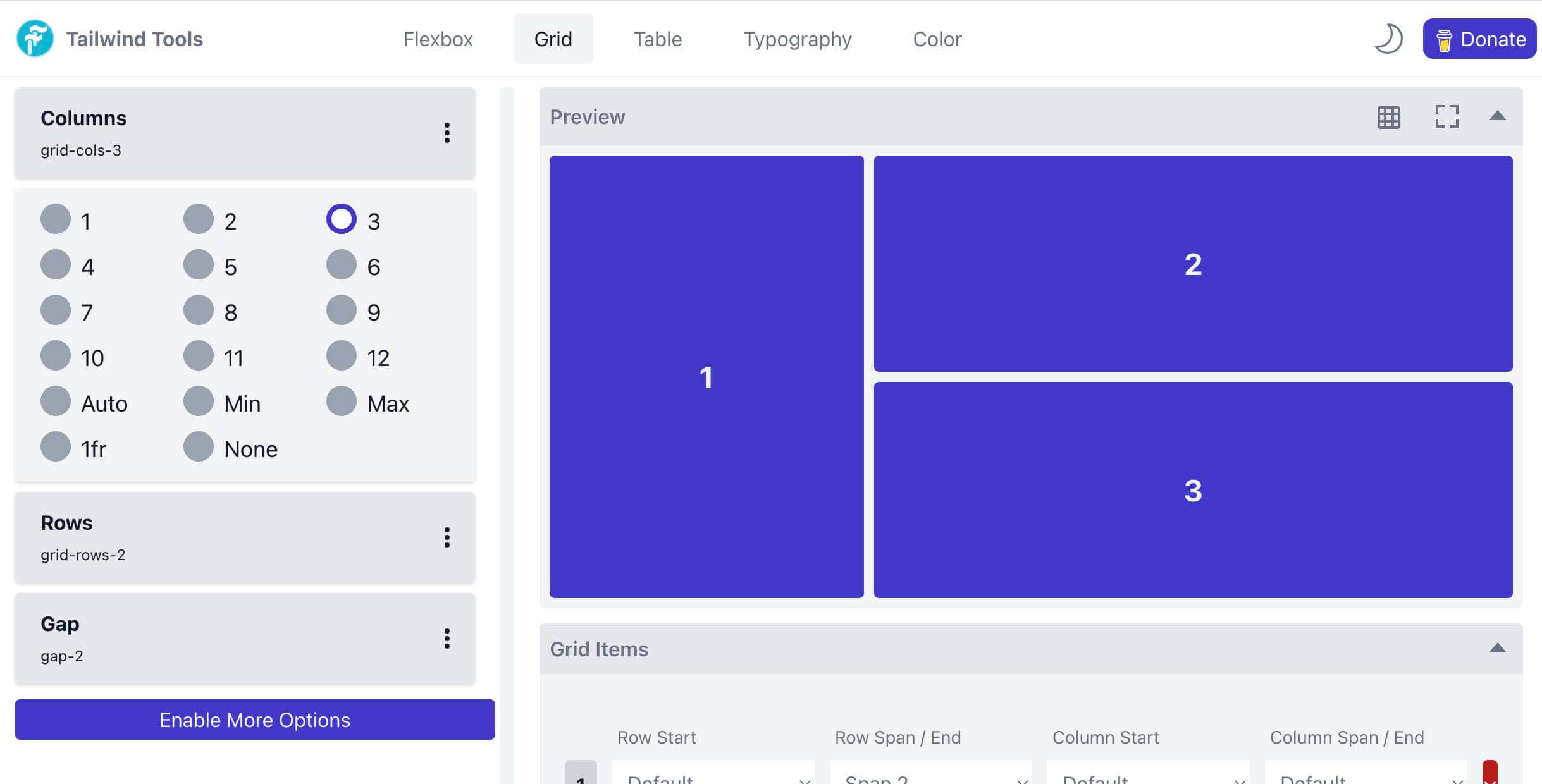
Tailwind Grid Generators TailTemplate
https://tailtemplate.com/img/posts/tailwind-grid-generators/tailwind-tools.jpg
![]()
Envelope At Bootstrap Icons
https://icons.getbootstrap.com/assets/img/bootstrap-icons-social.png
Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled I m struggling to make the a row stretch to fill the rest of the available height I tried adding h 100 to the row class but that causes a white space at the bottom of the screen
In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the In computing a bootstrap loader is the first piece of code that runs when a machine starts and is responsible for loading the rest of the operating system In modern computers it s stored in
More picture related to Bootstrap 5 Height Fit Content

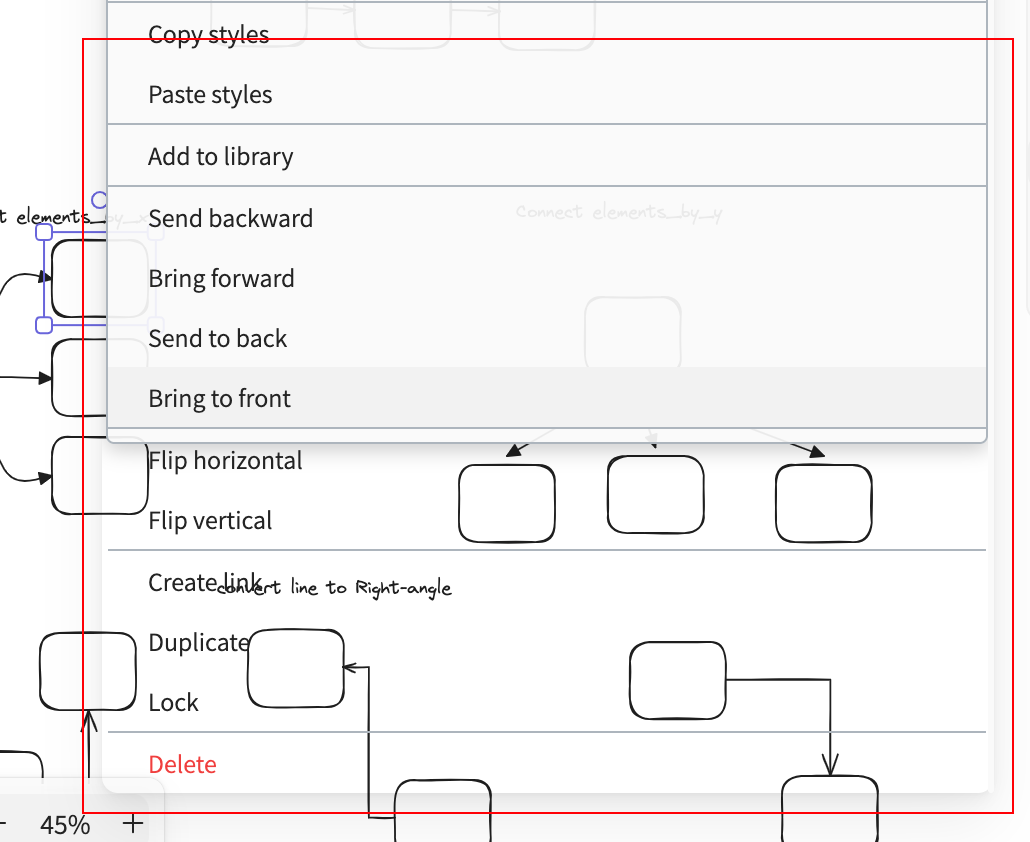
excalidraw Obsidian
https://forum-zh.obsidian.md/uploads/default/original/2X/d/df87aa2e069077fd8d1a55003faa998e42f399c1.png

Cinch LR Elite Bino Mount
https://cdn11.bigcommerce.com/s-7e68x4oyjl/images/stencil/1280x1280/products/1489/4220/CinchLRElite3__08645.1689013554.jpg?c=1

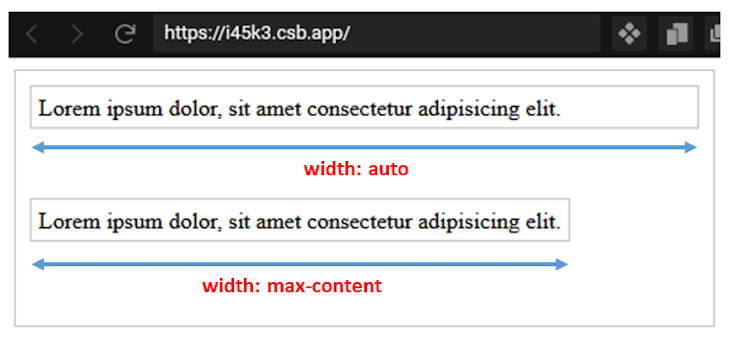
Bootstrap Max Width Free Examples Templates Tutorial
https://mdbcdn.b-cdn.net/docs/standard/extended/max-width/assets/featured.jpg
I m trying out Bootstrap and I was wondering how I can fix the footer on the bottom without having it disappear from the page if the content is scrolled Additionally Bootstrap 5 introduces new grid gutter classes that can be used to adjust the spacing between columns The guttter is set on the row instead of each col inside the row For
[desc-10] [desc-11]

Bootstrap Sizing Free Examples Tutorial
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/utilities/sizing/sizing.jpg

HTML CSS JavaScript Bootstrap ICTTUBE
https://icttube.com/wp-content/uploads/2021/06/HTML-CSS-JavaScript-Bootstrap.jpg

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
Because the bootstrap select is a Bootstrap component and therefore you need to include it in your code as you did for your V3 NOTE this component only works in bootstrap 4

Html Content Length

Bootstrap Sizing Free Examples Tutorial

Why Most Of The Bootstrap 5 Classes Not Working As Per The

Div 100 100 Div How IT

Css Height width 100 webkit fill available

CSS Propri t Fit content StackLima

CSS Propri t Fit content StackLima

Wiki gg Redirect Microsoft Edge Addons

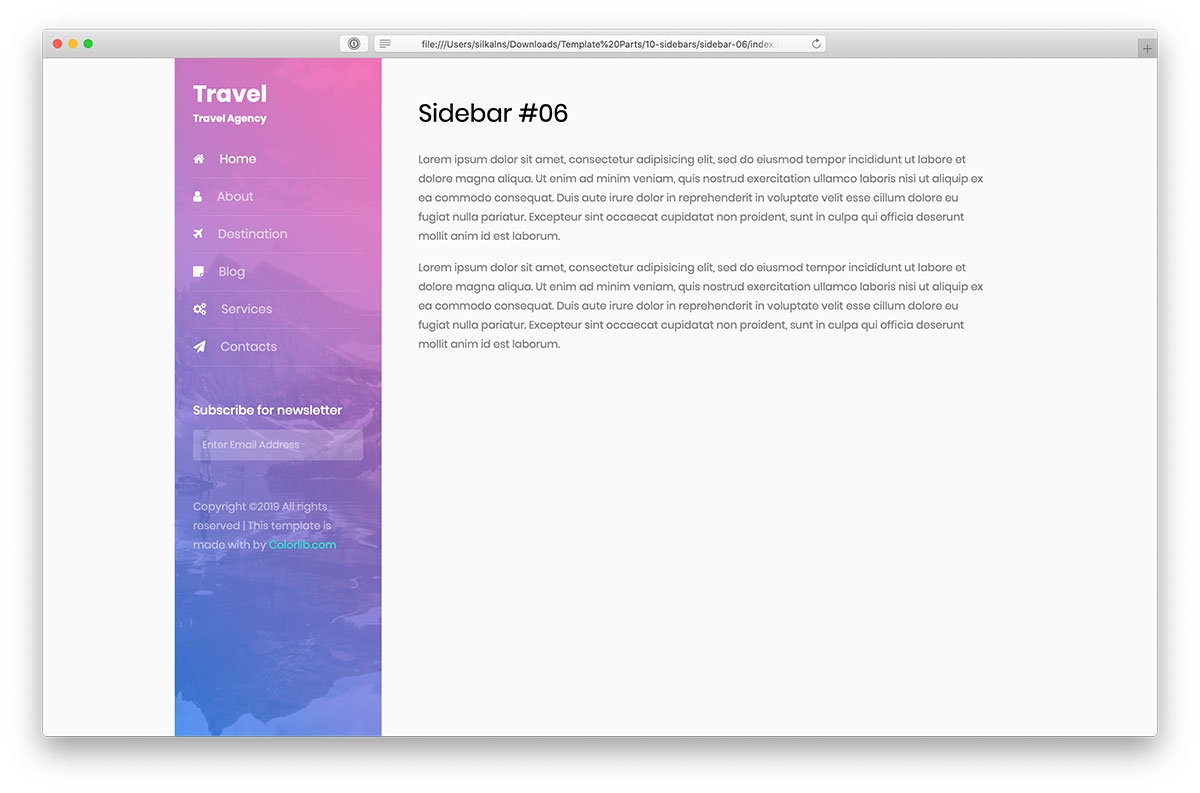
Bootstrap Sidebar V06 Free Website Sidebar Template 2025 Colorlib

Bootstrap 5 Sizing GeeksforGeeks
Bootstrap 5 Height Fit Content - [desc-14]