Css Set Picture Size What is the difference between and when declaring a set of styles for an element and what are the semantics that come into play when deciding which one to use
Searching for the character isn t easy I was looking over some CSS and found this check checked content What does it mean I m building a new website and I m looking for a transparent navigation bar so the background is visible
Css Set Picture Size

Css Set Picture Size
https://i.pinimg.com/originals/86/9c/39/869c39ca30aa5bdf12c6a8860b331a5c.png

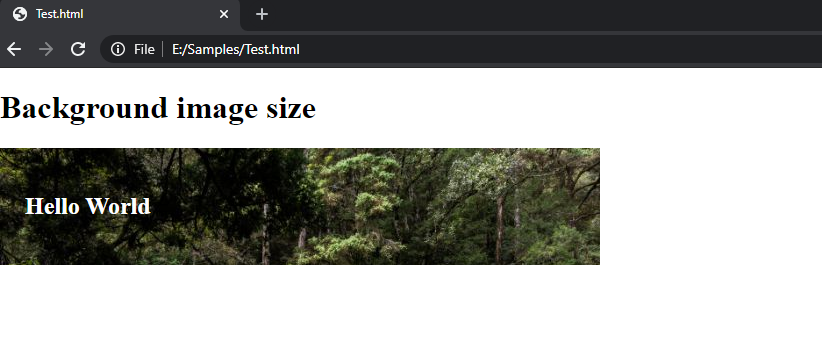
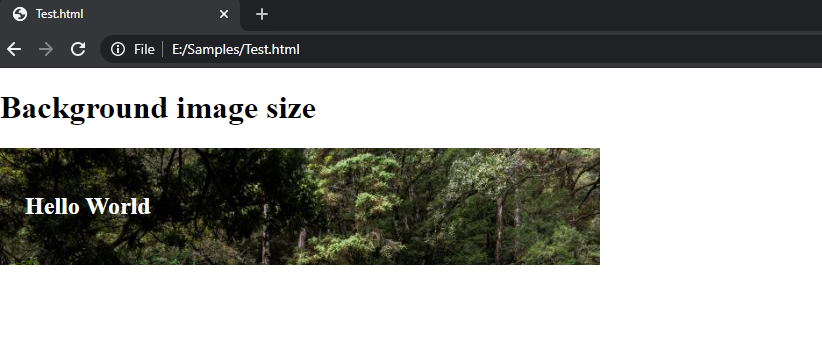
How To Set Background Image Size Using CSS
https://www.includehelp.com/code-snippets/Images/set-background-image-size-using-css-example-1.jpg

517 Background Image Div Html Css Pictures MyWeb
https://i.stack.imgur.com/06d2a.jpg
UP DOWN DOWN UP Using only a few lines of CSS we can encode our images into base64 CLICK FOR DEMO ON JSFIDDLE PROS No need to include additional Explanation and examples of using CSS media min width and max width rules for responsive web design
I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th Learn how to set spacing between items in a flexbox layout using CSS properties and techniques discussed by the community
More picture related to Css Set Picture Size

Html Css Code Coding Tutorials Learn Computer Coding Web Design
https://i.pinimg.com/originals/c8/c7/92/c8c79255bdf8596a8cb9e6446b41e2ae.webp

Como Insertar Scripts Y CSS Con JavaScript En HTML
https://norfipc.com/img/tutoriales/insertar-javascript-css-paginas.jpg

How To Change Image Size In CSS Scaler Topics
https://www.scaler.com/topics/images/css-image-size.webp
CSS and and or Asked 15 years 1 month ago Modified 4 months ago Viewed 341k times The plus sign selector is for selecting the next adjacent sibling Is there an equivalent for the previous sibling
[desc-10] [desc-11]

Simple Html Simple Image Learn Computer Coding Computer Science Css
https://i.pinimg.com/originals/30/a9/a3/30a9a32349b6789e6a281023d7fabcec.png

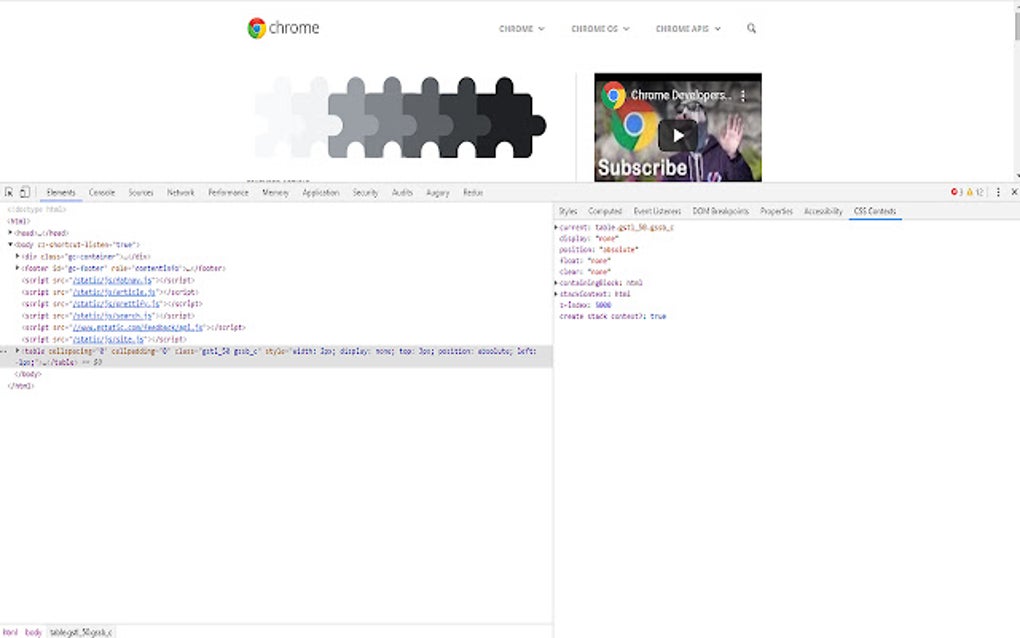
CSS Context For Google Chrome Extension Download
https://images.sftcdn.net/images/t_app-cover-l,f_auto/p/6674ff4f-d777-430d-925f-4f156484caef/3303066906/css-context-screenshot.png

https://stackoverflow.com › questions
What is the difference between and when declaring a set of styles for an element and what are the semantics that come into play when deciding which one to use

https://stackoverflow.com › questions
Searching for the character isn t easy I was looking over some CSS and found this check checked content What does it mean

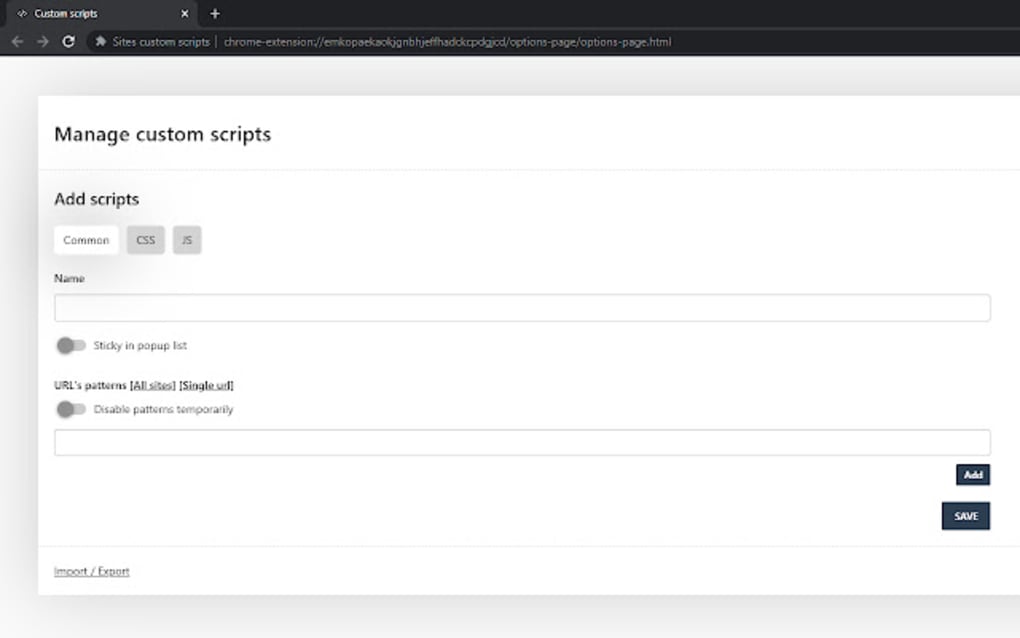
Sites Custom Codes Inject CSS And JS Para Google Chrome Extens o

Simple Html Simple Image Learn Computer Coding Computer Science Css
Css Vector SVG Icon SVG Repo

Webleb Free Code Snippets CSS Search Bar
Css For Js Herocclas

Css Html

Css Html

Instafeed Picture Size Noredjar

871 Background Image Vh Css Free Download MyWeb

Free HTML And CSS Code Examples Demo Code
Css Set Picture Size - [desc-14]