Primeng Table Height Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed I m not having success with either option but it s probably because I m not too knowledgeable with PrimeNG I d be happy with any solution that binds to a form control and
Primeng Table Height

Primeng Table Height
https://i.ytimg.com/vi/WKeWvBiTrwk/maxresdefault.jpg

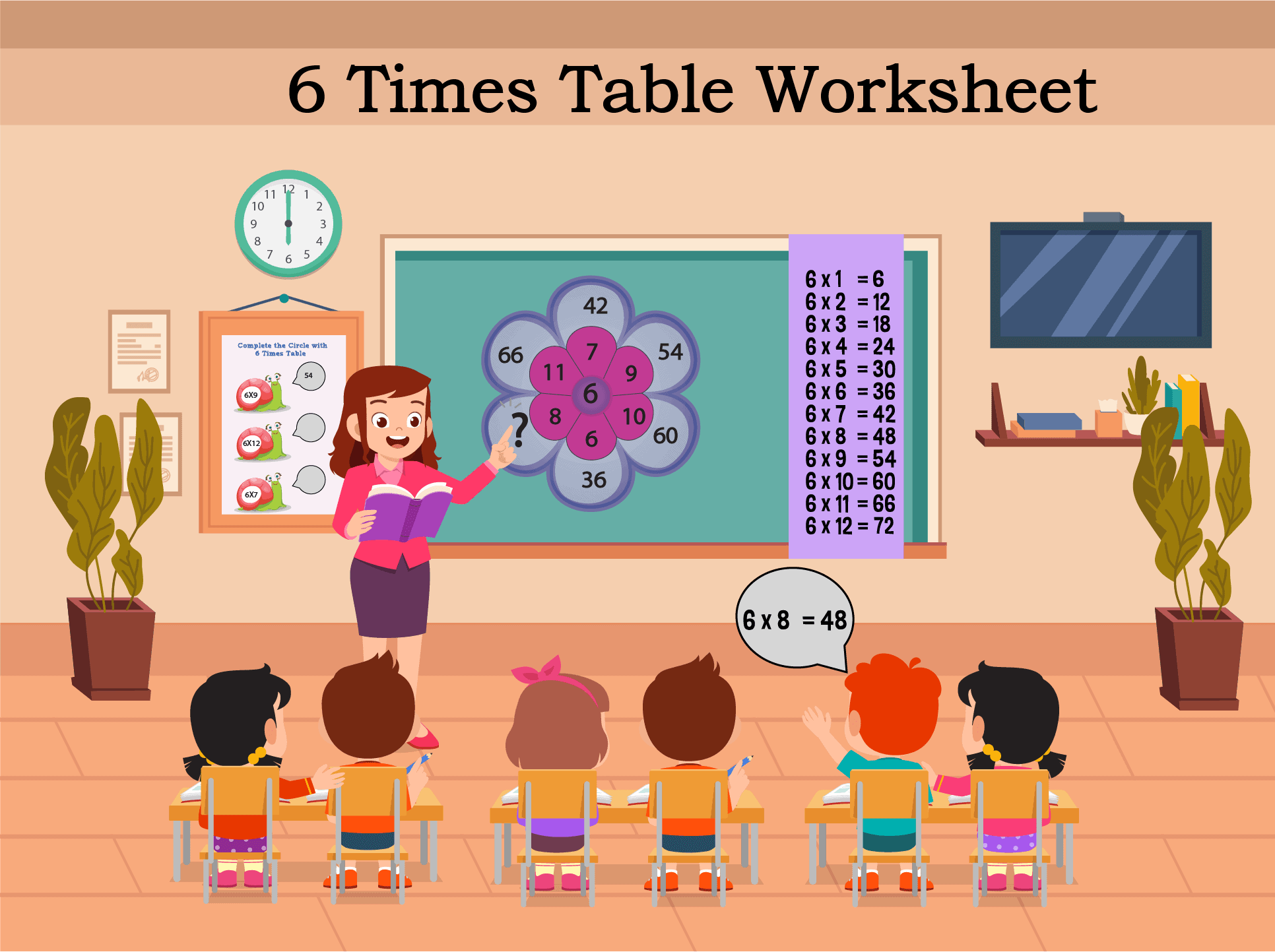
6 Times Table Colouring Worksheets Pdf Infoupdate
https://youvegotthismath.com/wp-content/uploads/2023/04/6-Times-Table-Worksheets-Overview.1.png

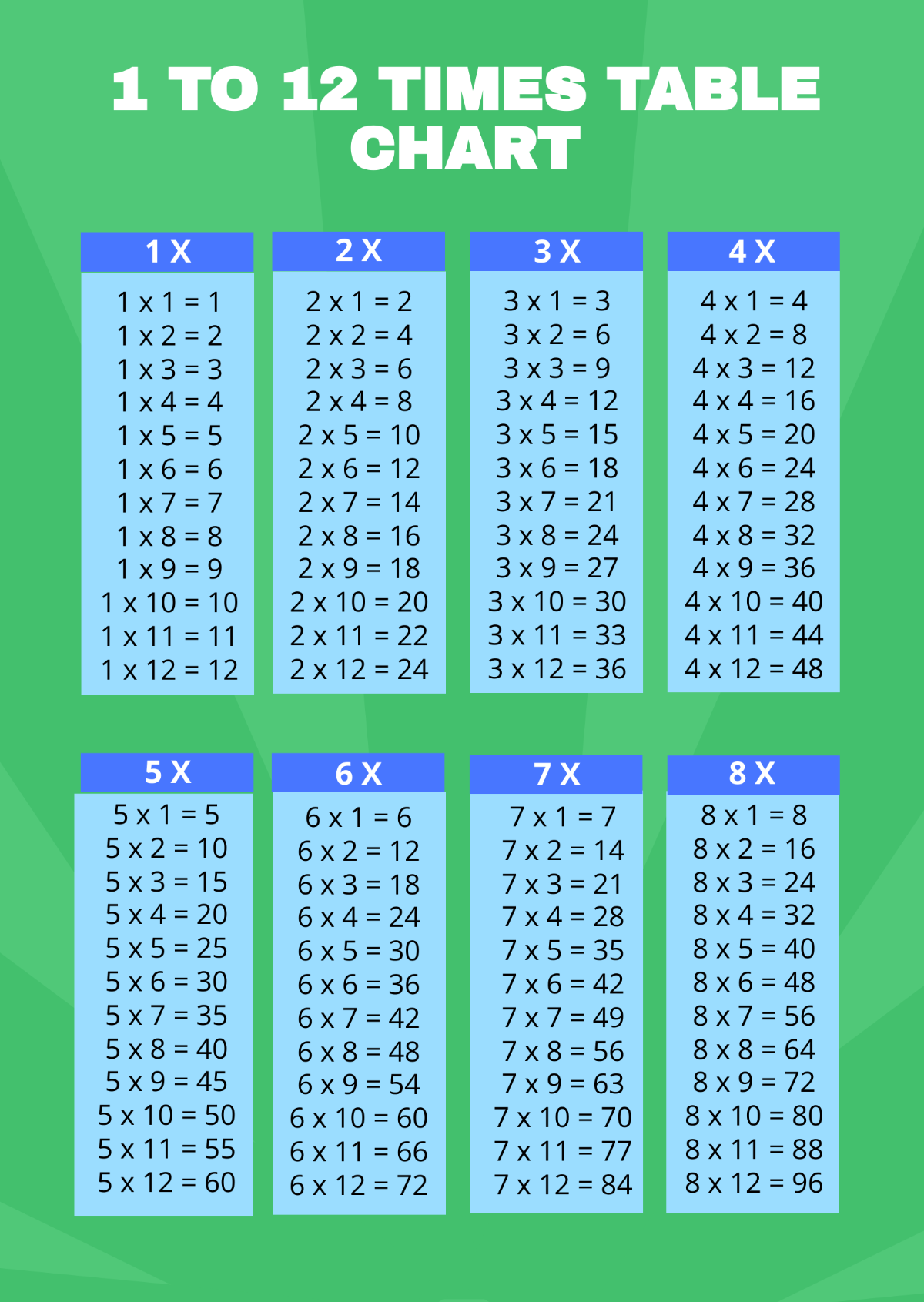
Multiplication Table Chart 1 12 Pdf Free Infoupdate
https://images.template.net/218713/times-table-chart-1-12-edit-online-1.jpg
Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the For most PrimeNG stuffs you need to override the original styles with styleClass in the root styles css E g styleClass test then in styles css you add your preferred styles
The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by Learn how to implement dynamic column filtering in PrimeNG with Angular on Stack Overflow
More picture related to Primeng Table Height

How To Reverse A Table In Google Sheets Infoupdate
https://ninjatables.com/wp-content/uploads/2023/07/How-to-Make-a-Table-in-Google-Sheets.jpg

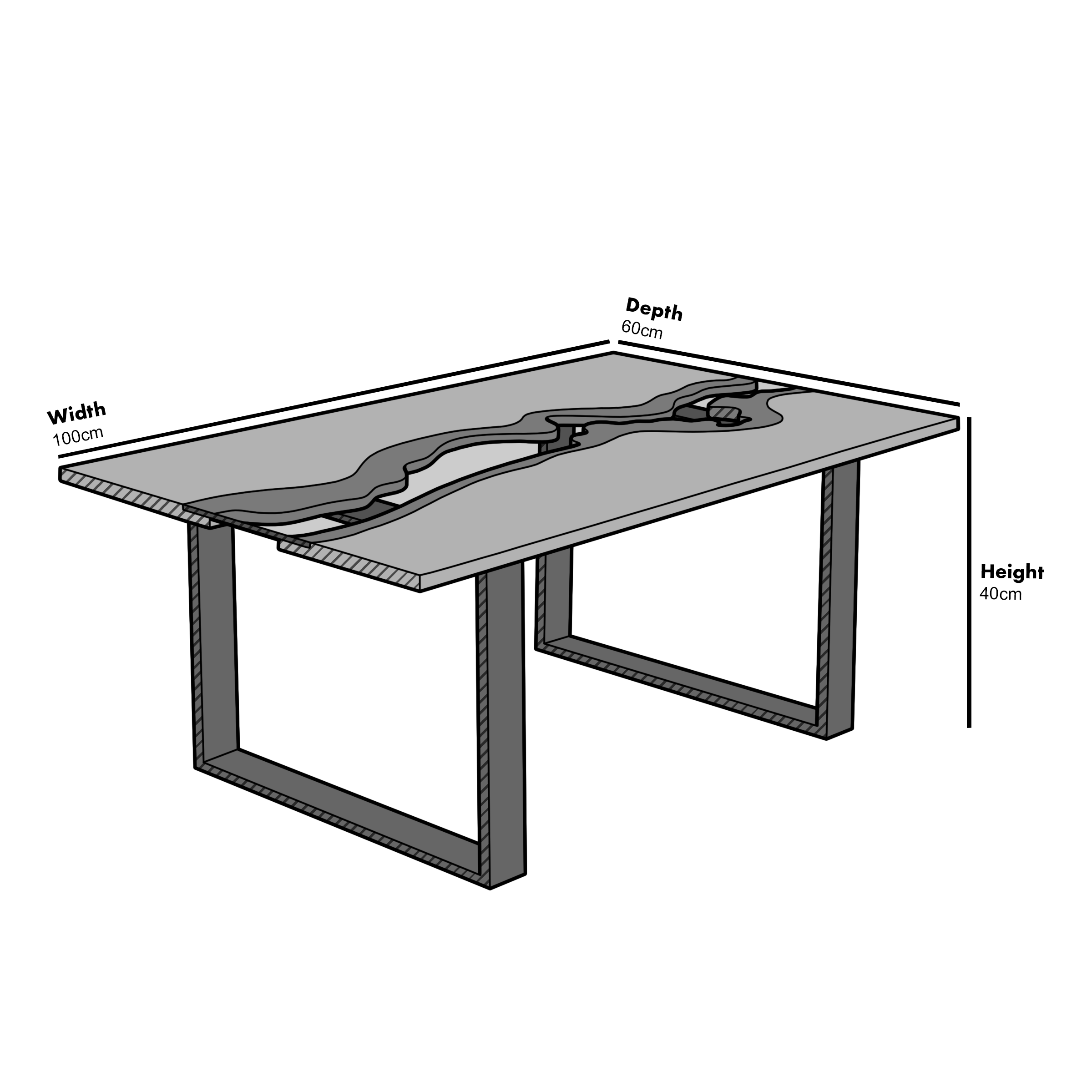
Kelonwa River Effect Solid Oak And Inset Glass Coffee Table
https://cdn.shopify.com/s/files/1/3004/4124/products/BSD-031_Grey.png?v=1625153506

Angel Gostosa Jasmine Sherni A Bollywood Tail
https://celebritate.com/wp-content/uploads/Jasmine-Sherni.jpg
I am using primeNg I want to implement sorting of data What I did is below sort HTML I want create a new editable row by default when clicking quot ADD NEW button quot like below screen shot When I click quot quot button a new row will create
[desc-10] [desc-11]

Primeng table single column sort demo Codesandbox
https://codesandbox.io/api/v1/sandboxes/tdgg79/screenshot.png

94
https://user-images.githubusercontent.com/10271490/27858726-35ebca2e-616e-11e7-8e6f-6787d531fc06.png

https://stackoverflow.com › questions
Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data

https://stackoverflow.com › questions
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed

Angular PrimeNG

Primeng table single column sort demo Codesandbox
P table Scrollheight Changed From Setting Height To Max height Issue

Angular PrimeNG

Angular PrimeNG

Angular PrimeNG Backbone

Angular PrimeNG Backbone

Angular PrimeNG Flexscroll

Angular PrimeNG Table Flex

Angular PrimeNG
Primeng Table Height - [desc-12]